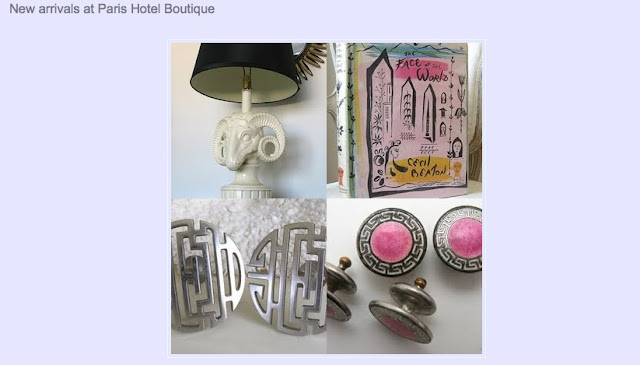
Here's a great tutorial found over at steph modo's eponymous website to go from small:
to big:

How To:
After up-loading your image, begin by going into the 'Edit Html' area of your posting. Find the code set that looks like this, and delete everything in the circled area below:
Now, you should only see this {the circled area}
Picture+21.png

Next find the part of the code that reads, /s and then a number. Usually it's forward slash s and the number 400.
Change the 400 to s576 or s640- depending on the size you wish to enlarge and the parameters of your blog. Don't worry, as long as you don't hit 'publish post' you can try it a few times and 'preview' the outcome until you get what you want.
images: Steph Modo










6 comments:
it's like angels are singing from heaven! I have been trying to figure this out lately! THANKS A MIL!!!
thank you! i have been wanting to know how to do this. i used to love the large format when i copied & pasted the photo formula from Flickr, but now that i don't have a Flickr account, i needed another option.
i'm off to try the new format!
xo
i tried the new technique, but noticed it cropped my pictures...is there any way around this?
thanks so much!!!
xox
Mlle Froufrou, you need to enlarge the body portion of your blog template. mine is set at 600 px i think, and i change my photos to 576 px. they fit great, and no cropping!
thank you Leslie,
You do have to mind the parameters of your template OR as Leslie noted you can change that as well.
I'm glad it's working with such great success!
Megan
I must be a complete moron because I spent an embarrassingly long time trying to figure this out last night.
Do I have to add something to the html code after I delete part of it. All that ever happened was my photos would disappear.
I tried tips from elsewhere that had me change the numbers but not delete anything. All that did was make my pictures too big and blurry.
Are there any suggestions out there?
Thanks.
Greta
Post a Comment
>>Thanks for your comment on Blog Out Loud