
I'm sure you've seen the small graphics that accompany the URLs of your fave blogs and websites. These are called favicons and you can add one to your own blog. This is a bit more work but it's a good way to learn about HTML and your own code so if you are a new blogger, consider trying this. There are a few steps in this process and it also requires you to go into your HTML code and doing a little copying and pasting.
STEP 1: Make your graphic
Create your fave graphic in Photoshop and save to your desktop. If you don't know Photoshop, consider googling clip art of an image you'd like. I used the flowers from my header to make my favicon for loving. living. small.
STEP 2: Make a .ico file
Click here to get to a website that will generate this type of file for free. All you have to do is upload your Photoshop or clip art image and click "generate ico". Once your file is made (takes 3 sec), just download it to your desktop.
STEP 3: Make your image into HTML code (pt. 1)
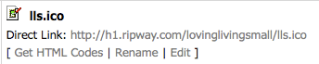
There are tons of free image hosting sites where you can upload an image to get the HTML. (HTML is the code that makes up websites and blogs. To manually add anything to your site or blog, you need to do so in HTML) I used Ripway for this. Register for free and upload your new .ico. You'll get something that looks like code in the photo above. Now let's finish the entire code in step 4.
STEP 4: Finish making the code (pt. 2)
The entire code looks like the code shown in the photo above. Copy your new HTML code link from step 3 (it will start with an http:// ) that you made on your free image hosting site and replace the link pictured above in red with your own new code. (see more info about this right here) The code that is not in red should stay intact - this is still part of the entire favicon code.
STEP 5: Add the entire HTML code to your blog HTML
So now that you have created the entire HTML code, we need to add it to your blog.
STEP 6: Save your new template and your new favicon should appear
STEP 1: Make your graphic
Create your fave graphic in Photoshop and save to your desktop. If you don't know Photoshop, consider googling clip art of an image you'd like. I used the flowers from my header to make my favicon for loving. living. small.
STEP 2: Make a .ico file
Click here to get to a website that will generate this type of file for free. All you have to do is upload your Photoshop or clip art image and click "generate ico". Once your file is made (takes 3 sec), just download it to your desktop.
STEP 3: Make your image into HTML code (pt. 1)
There are tons of free image hosting sites where you can upload an image to get the HTML. (HTML is the code that makes up websites and blogs. To manually add anything to your site or blog, you need to do so in HTML) I used Ripway for this. Register for free and upload your new .ico. You'll get something that looks like code in the photo above. Now let's finish the entire code in step 4.
The entire code looks like the code shown in the photo above. Copy your new HTML code link from step 3 (it will start with an http:// ) that you made on your free image hosting site and replace the link pictured above in red with your own new code. (see more info about this right here) The code that is not in red should stay intact - this is still part of the entire favicon code.
STEP 5: Add the entire HTML code to your blog HTML
So now that you have created the entire HTML code, we need to add it to your blog.
- Go to your Dashboard >> Layout >> Edit HTML
- First, download your entire template and save it to your desktop by clicking on Download Full Template. (This is your entire blog and your are essentially backing it up. You should do this any time you change your blog as a backup anyway)
- Look at your code. Scroll down to about more then halfway look for "skin" tag, like the photo above. Then paste the 2 lines of your new code from STEP 4 right below this tag.
STEP 6: Save your new template and your new favicon should appear












1 comments:
i swear this is the best blog out there!!
xox
Post a Comment
>>Thanks for your comment on Blog Out Loud